CSS在网页布局中的使用
一、CSS样式含义
CSS是Cascading Style Sheets的缩写,中文译作“层叠样式表”,简称样式表。它是一段特殊的HTML代码,用于控制网页元素的格式和外观。术语“层叠”是指对同一个元素或 Web 页面应用多个样式的能力。
二、CSS的声明

在head标签下面插入style标签,在style里写css样式
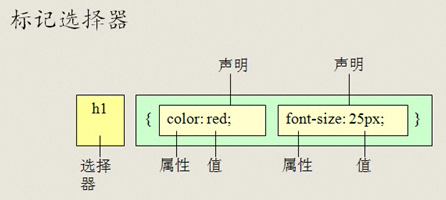
三、CSS的语法
选择器{
属性1:值;
属性2:值
}
如:h1标签样式设置字体大小16像素,粗体
1 | h1 { |
图片讲解:
四、CSS选择器
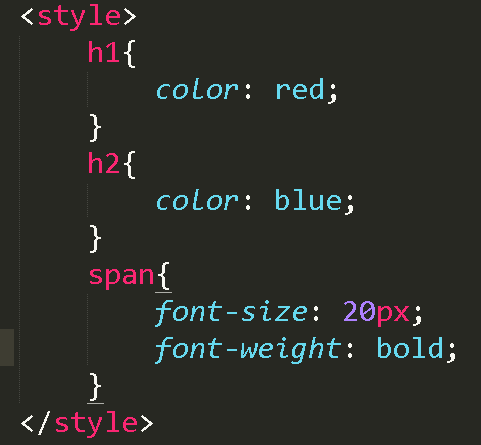
标签选择器:
直接选择标签,比如h1,h2p,span,div等标签
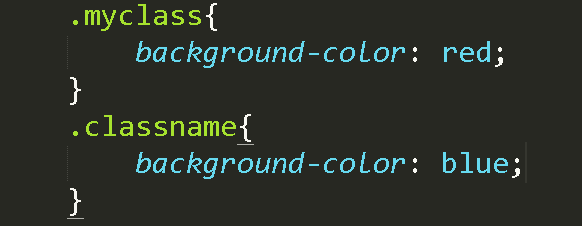
类别(class)选择器
由设计者自己确定,生成一个自定义样式,是在页面上定义样式的最灵活的方法。样式命名要在前面加“.”
比如:
ID选择器
样式命名在前面加“#”。
使用方法与class选择器基本相同,不同之处在于ID选择器只能在HTML页面中使用一次,因此针对性更强。
比如:
五、CSS的调用
标签选择器会自动调用,应用整个网站;
类别选择器样式的调用:在标签里加入属性class=” classname”
比如:
ID选择器:在标签里加入属性id=” classname”
比如:
六、CSS复合选择器
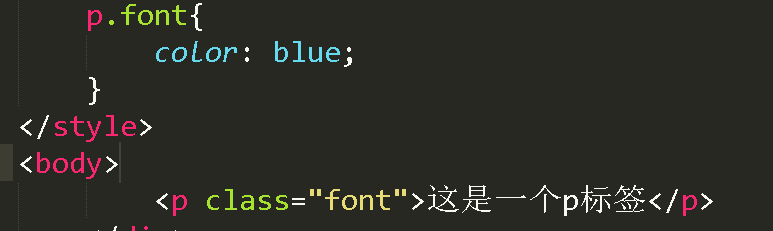
交集选择器:
比如:
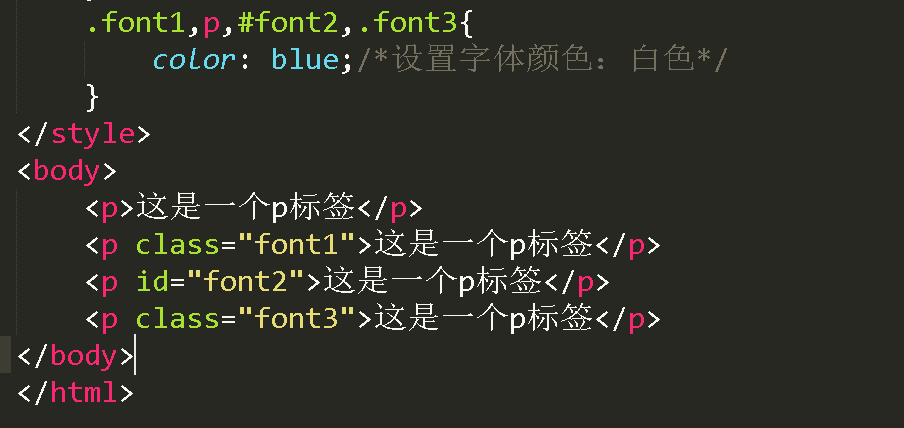
并集选择器: 用,号相连,表示这几个样式共用

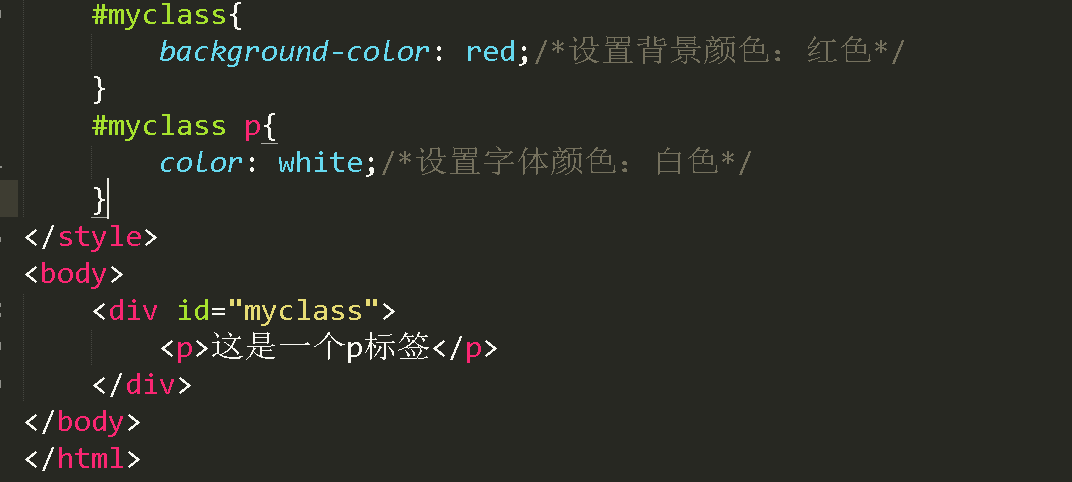
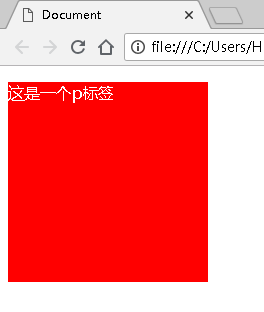
后代选择器:
例子:#myclass子代 p标签字体颜色为白色
效果为:
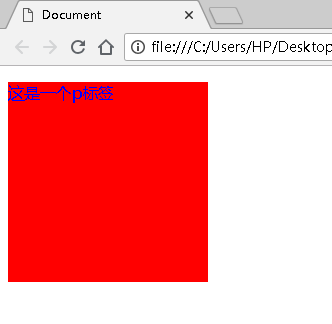
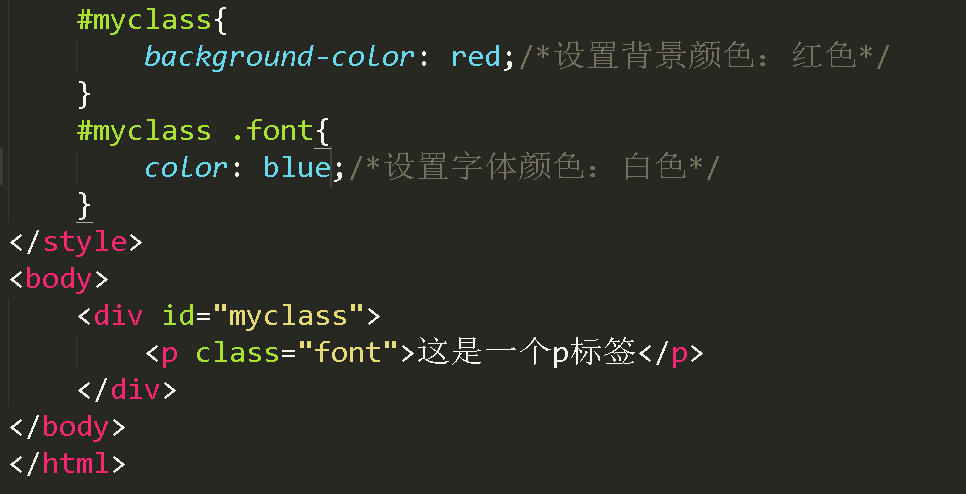
例子2:
#myclass子代 .font样式字体颜色为蓝色
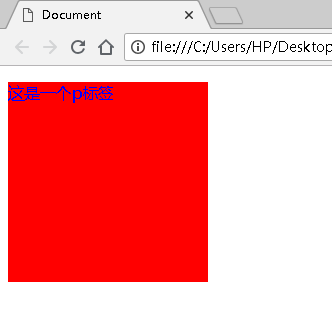
效果为:
七、CSS选择器的优先级
标签选择器权值:1
类别(class)选择器权值:10
ID选择器权值:100
如果同时使用class和id,就会优先使用ID选择器里的样式
比如一个div标签同时引用class和id会显示红色还是蓝色呢?
答案是:红色
复合选择器优先值:
比如:
p.font{}则权值为:1+10=11;
.font #font2{}权值为:10+100=110;
P .font #font2{}权值为:1+10+100=111;
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 孤鸿渺影博客!