JavaScript 数组的增删改操作
几乎所有的编程语言都原生支持数组类型,因为,数组是最简单的内存数据结构。当然JavaScript也不例外
大多数语言的数组存储一系列同一种数据类型的值,但是在JavaScript中,数组可以保存不同类型的值
数组的创建和初始化
使用new关键字
1 | let days = new Array(7); // {1} |
使用new关键字,能简单的声明并初始化一个数组,用这种方式,还可以创建数组的时候指定数组的长度如{1},还可以直接将数组元素作为参数传递给它的构造器如{2}
使用中括号([])形式
1 | let days = []; |
访问元素和迭代数组
访问指定位置的元素,可以用中括号传递数值位置:
1 | console.log(days[5]); |
假如我们想输出数组days里所有的元素,可以通过循环迭代数组、打印数组:
1 | for(let i = 0; i < days.length; i++){ |
添加元素
假如现有一个数组arr
1 | let arr = [0,1,2,3,4,5]; |
在数组末尾插入元素
在JavaScript中,数组是一个可以修改的对象。如果添加元素,它的长度就会动态增长
1 | arr[arr.length] = 6; // 直接赋值法 |
在数组开头插入元素
目前数组的索引都有各自的元素,想在数组开头插入一个元素,则需要腾出数组的第一个元素的位置,把所有元素向右移动一位,再把我们想要的值赋给第一个位置(索引0)上。这个逻辑可以用下面代码表现
1 | Array.prototype.insertFirst = function (value) { |
图解:
在JavaScript里,数组有个内置的方法unshift(),可以直接把数值插入数组的开头。这个方法的底层逻辑跟上面是一样的。
1 | arr.unshift(-2); |
删除元素
依上,加入现有个数组arr
1 | let arr = [0,1,2,3,4,5]; |
从数组末尾删除元素
使用**pop()**方法
1 | arr.pop(); |
从数组开头删除元素
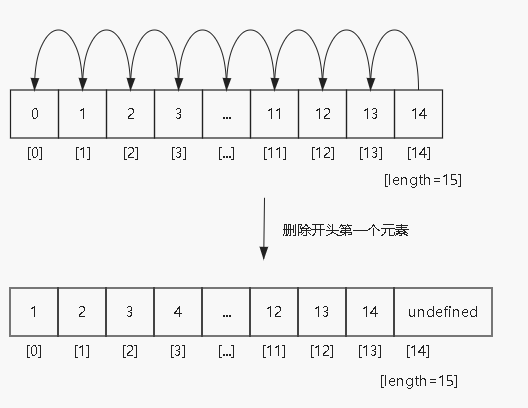
想要从数组开头删除一个元素,可以把数组所有的元素都往左移了一位。可以用如下图表示:
这时候我们发现,虽然元素往左移动了一位,但是长度依旧没有变,这意味着数组中有额外的元素(值是undefined);所以我们需要在arr.length - 1的时候停止循环:
1 | Array.prototype.removeFirst = function () { |
在任意位置添加或者删除元素
删除任意位置的元素
在JavaScript中我们可以用delete运算符来删除数组中的元素:
1 | let arr = [0,1,2,3,4,5,6]; |
我们可以看到删除元素的时候,数组长度没有变,只是位置0的元素值变成了undefined;也就是delete arr[0]等同于 arr[0] = undefined
使用splice()方法。通过指定位置删除相应位置上的指定数量的元素:
1 | let arr = [0,1,2,3,4,5,6]; |
上面代码就表示从数组索引2开始,删除2个元素。
**splice()**方法还可以在删除的时候插入新的元素:
1 | let arr = [0,1,2,3,4,5,6]; |
splice()方法接收的第一个参数,表示想要删除或者插入的元素索引值。第二个参数是删除元素的个数,上面代码目的不是删除,而是添加元素所以这里是传入0.第三个参数往后,就是要添加到数组里的值